Voor ontwikkelaars
Installatie
U kunt de CookieConsent.io popup toevoegen door het onderstaande script tussen de <head> html-tags toe te voegen. Vervang de 000000000000-0000-0000-0000-000000000000 door het ID die u in de ondersteunings-e-mail hebt ontvangen.
<script type="text/javascript" src="https://edge.cookieconsent.io/prod/js/000000000000-0000-0000-0000-000000000000.js?hidden=false&backdrop=false&position=center&marketing=false&analytics=true&google_consent_mode=true"></script>U kunt bepaalde opties configureren door queryparameters toe te voegen aan het bronbestand. Deze opties overschrijven de standaardwaarde die in de manager is ingevoerd. De volgende opties zijn beschikbaar:
hidden
Verberg of toon de cookie consent. Mogelijke waarden zijn ‘true’ of ‘false’.
force
Cookie consent altijd tonen. Mogelijke waarden zijn ‘true’ of ‘false’.
backdrop
Verberg of toon de backdrop. Mogelijke waarden zijn ‘true’ of ‘false’.
backdrop_color
Bepaal de kleur van de backdrop. Waarde dient een hexidecimale kleurcode te zijn (dus b.v. #000000).
position
Bepaald de positie van de cookie consent. Mogelijke waarden zijn ‘top’, ‘center’ of ‘bottom’.
font
Determine the font family of the consent. Font family must be made available in the browser (for example Verdana).
button1Color
Bepaal de kleur van de ‘Alles accepteren’ knop. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #1ab530).
button2Color
Bepaal de kleur van de ‘Cookie instelingen’ knop. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #b1b3b1).
button3Color
Bepaal de kleur van de ‘Instellingen opslaan’ knop. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #000000).
pillColor
Bepaal de kleur van de ‘pil’ vormige knoppen. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #000000).
consentHeight
Bepaalde de hoogte van de consent. Waarde dient een geheel getal te zijn.
hiddenHorizontalRule
Verberg de horizontale lijn. Mogelijke waarden zijn ‘true’ of ‘false’.
headerSize
Bepaald de font grootte van de titels in pixels. Waarde dient een geheel getal te zijn.
subheaderSize
Bepaald de font grootte van de subtitels in pixels. Waarde dient een geheel getal te zijn.
bodySize
Bepaald de font grootte van de body tekst in pixels. Waarde dient een geheel getal te zijn.
alwaysActiveSize
Bepaald de font grootte van het ‘Always active label’ in pixels. Waarde dient een geheel getal te zijn.
transformTitle
Transformeer de tekstuele weergave van alle titels. Mogelijke waarden zijn none, capitalize, lowercase or uppercase.
functional
Verberg of toon de optie voor het activeren van ‘Functionele cookies’.
analytics
Verberg of toon de optie voor het activeren van ‘Statistieken cookies’.
marketing
Verberg of toon de optie voor het activeren van ‘Marketing cookies’.
functionalDefaultChecked
Vink de ‘Functionele cookies’ optie standaard aan.
analyticsDefaultChecked
Vink de ‘Analytics cookies’ optie standaard aan.
marketingDefaultChecked
Vink de ‘Marketing cookies’ optie standaard aan.
google_consent_mode
Activeer of deactiveer Google Consent Mode.
Installatie d.m.v. Google Tag Manager
Om onze cookie consent popup op uw website te installeren kunt u deze eenvoudig als tag toevoegen binnen Google Tag Manager. Klik hiervoor op de knop tags en druk op ‘Nieuw’.
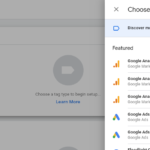
Geef uw tag een naam (b.v. Cookieconsent.io – all pages). Druk vervolgens op de knop ‘Ontdek meer tagtypen in de templategalerij van de community’.
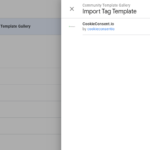
Zoek vervolgens op ‘cookieconsent.io’. Selecteer CookieConsent.io en klik op ‘Toevoegen aan werkruimte’.
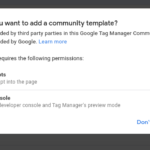
Klik vervolgens op de knop ‘Toevoegen’.
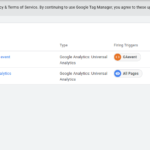
In het volgende scherm ziet u alle instellingen van de tag. Vul bij CookieConsent.io ID het ID in die wij u per e-mail hebben toegezonden. Kies bij Triggers vervolgens de optie ‘All pages’. Op die manier wordt de popup op iedere pagina getoond.
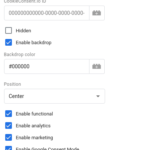
Vervolgens kunt u uw cookie consent popup configureren. De volgende opties zijn beschikbaar:
hidden
Verberg of toon de cookie consent. Mogelijke waarden zijn ’true’ of ‘false’.
backdrop
Verberg of toon de backdrop. Mogelijke waarden zijn ’true’ of ‘false’.
backdrop_color
Bepaal de kleur van de backdrop. Waarde dient een hexidecimale kleurcode te zijn (dus b.v. #000000).
position
Bepaald de positie van de cookie consent. Mogelijke waarden zijn ’top’, ‘center’ of ‘bottom’.
font
Determine the font family of the consent. Font family must be made available in the browser (for example Verdana).
button1Color
Bepaal de kleur van de ‘Alles accepteren’ knop. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #1ab530).
button2Color
Bepaal de kleur van de ‘Cookie instelingen’ knop. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #b1b3b1).
button3Color
Bepaal de kleur van de ‘Instellingen opslaan’ knop. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #000000).
pillColor
Bepaal de kleur van de ‘pil’ vormige knoppen. Waarde moet een hexidecimale kleur code zijn (bijvoorbeeld #000000).
consentHeight
Bepaalde de hoogte van de consent. Waarde dient een geheel getal te zijn.
hiddenHorizontalRule
Verberg de horizontale lijn. Mogelijke waarden zijn ‘true’ of ‘false’.
headerSize
Bepaald de font grootte van de titels in pixels. Waarde dient een geheel getal te zijn.
subheaderSize
Bepaald de font grootte van de subtitels in pixels. Waarde dient een geheel getal te zijn.
bodySize
Bepaald de font grootte van de body tekst in pixels. Waarde dient een geheel getal te zijn.
alwaysActiveSize
Bepaald de font grootte van het ‘Always active label’ in pixels. Waarde dient een geheel getal te zijn.
transformTitle
Transformeer de tekstuele weergave van alle titels. Mogelijke waarden zijn none, capitalize, lowercase or uppercase.
functional
Verberg of toon de optie voor het activeren van ‘Functionele cookies’.
analytics
Verberg of toon de optie voor het activeren van ‘Statistieken cookies’.
marketing
Verberg of toon de optie voor het activeren van ‘Marketing cookies’.
functionalDefaultChecked
Vink de ‘Functionele cookies’ optie standaard aan.
analyticsDefaultChecked
Vink de ‘Analytics cookies’ optie standaard aan.
marketingDefaultChecked
Vink de ‘Marketing cookies’ optie standaard aan.
google_consent_mode
Activeer of deactiveer Google Consent Mode.
Zodra u klaar bent drukt u op de knop Save. Op die manier is de consent opgeslagen en wordt deze na publicatie van de workspace getoond op uw website.
<script type="text/javascript" src="uuid.js&hidden=false&backdrop=false&position=center&marketing=false&analytics=true&google_consent_mode=true"></script>Google Tag Manager Consent Status variable
Om de huidige status van de CookieConsent op te vragen kunt u gebruik maken van de consent status variabele. Klik hiervoor op de Variabelen optie in het menu en klik op ‘Nieuw’.
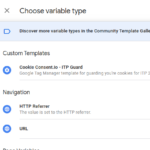
Druk vervolgens op de knop ‘Ontdek meer tagtypen in de templategalerij van de community’.
Zoek vervolgens op ‘cookieconsent.io’. Selecteer CookieConsent.io en klik op ‘Toevoegen aan werkruimte’. Geef de variabele een logische naam (b.v. CookieConsent.io Consent state). Druk op opslaan.
Klik vervolgens binnen Google Tag Manager op de knop Triggers en vervolgens op de knop ‘Nieuw’.
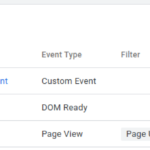
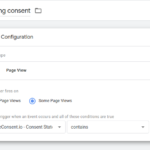
Voer een titel in voor het event (b.v. CookieConsent.io – Marketing consent). Kies als trigger type ‘Page view’ en geef hierbij aan dat de trigger alleen wordt afgevuurd op sommige pagina’s. Kies bij event vervolgens de CookieConsent.io Consent Status variabele. Geef hierbij aan dat de waarde marketing moet bevatten. Hierbij kunt u kiezen uit de volgende waarden:
necessary
analytics
functional
marketing
Druk vervolgens op de opslaan knop. Vervolgens klikt u op de knop Tags en kies u voor nieuwe tag.
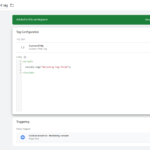
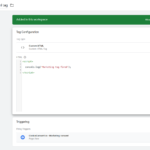
Als voorbeeld maken wij een custom HTML tag. Deze tag zal de melding ‘Fired when marketing consent is given’ tonen zodra men akkoord heeft gegeven voor het plaatsen van marketing cookies. Kies bij Triggering voor de trigger ‘CookieConsent.io – Marketing consent’.
Druk vervolgens op Opslaan. U heeft nu een HTML tag aangemaakt die zal worden getoond zodra de bezoeker akkoord geeft voor het plaatsen van Marketing cookies.
Google Tag Manager Datalayer
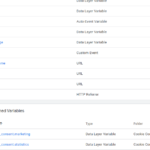
De huidige status kan ook worden uitgelezen via de DataLayer. Binnen de datalayer zijn de volgende variabelen beschikbaar:
cookie_consent.necessary
cookie_consent.analytics
cookie_consent.functional
cookie_consent.marketing
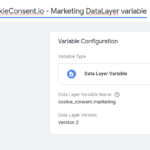
Om een variable uit te lezen kies u in Google Tag Manager voor de menu optie Variabelen. Druk op nieuw. Geef de variabele een logische naam bijvoorbeeld. CookieConsent.io – Marketing DataLayer variabele.
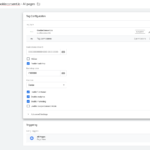
Kies Vervolgens bij Variabele Type voor Data Layer variabele. Voer bij de waarde b.v. cookie_consent.marketing in. Druk vervolgens op Opslaan.
Klik vervolgens binnen Google Tag Manager op de knop Triggers en vervolgens op de knop ‘Nieuw’.
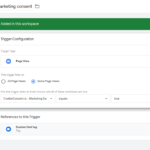
Voer een titel in voor het event (b.v. CookieConsent.io – Marketing consent). Kies als trigger type ‘Page view’ en geef hierbij aan dat de trigger alleen wordt afgevuurd op sommige pagina’s. Kies bij event vervolgens de ookieConsent.io – Marketing DataLayer variabele. Geef hierbij aan dat de waarde gelijk moet zijn aan true.
Druk vervolgens op de opslaan knop. Vervolgens klikt u op de knop Tags en kies u voor nieuwe tag.
Als voorbeeld maken wij een custom HTML tag. Deze tag zal de melding ‘Fired when marketing consent is given’ tonen zodra men akkoord heeft gegeven voor het plaatsen van marketing cookies. Kies bij Triggering voor de trigger ‘CookieConsent.io – Marketing consent’.
Druk vervolgens op Opslaan. U heeft nu een HTML tag aangemaakt die zal worden getoond zodra de bezoeker akkoord geeft voor het plaatsen van Marketing cookies.
Google Tag Manager Events
Voor het activeren van diverse type tags kunt u gebruik maken van triggers binnen Google Tag Manager. Klik hiervoor binnen Google Tag Manager op de knop Triggers en vervolgens op de know ‘Nieuw’.
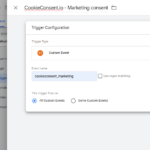
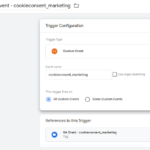
Voer een titel in voor het event (b.v. CookieConsent.io – Marketing Event). Kies als trigger type ‘Custom event’. Voer bij Event name ‘cookieconsent_marketing’ in. Deze trigger mag worden afgevuurd bij alle custom events.
Vervolgens klikt u op de knop Tags en kies u voor nieuwe tag.
Als voorbeeld maken wij een custom HTML tag. Deze tag zal de melding ‘Fired when marketing consent is given’ tonen zodra men akkoord heeft gegeven voor het plaatsen van marketing cookies. Kies bij Triggering voor de trigger ‘CookieConsent.io – Marketing Event’.
Druk vervolgens op Opslaan. U heeft nu een HTML tag aangemaakt die zal worden getoond zodra de bezoeker akkoord geeft voor het plaatsen van Marketing cookies.
U kunt op een vergelijkbare manier triggers maken voor de volgende gebeurtenissen:
- CookieConsentInitialize (altijd bij initialisatie)
- CookieConsentSaved (bij opslaan)
- CookieConsentAllowAllButtonClicked (bij het indrukken van de Alles accepteren knop)
- CookieConsentCookieSettingsButtonClicked (bij het indrukken van de instellingen knop)
- CookieConsentWhatAreCookiesButtonClicked (bij het indrukken van de wat zijn cookies knop)
- CookieConsentSaveSettingsButtonClicked (bij het indrukken van de instellingen opslaan knop)
- cookieconsent_necessary (noodzakelijke cookies mogen worden verwerkt)
- cookieconsent_statistics (analytics cookies mogen worden verwerkt)
- cookieconsent_functional (functionele cookies mogen worden verwerkt)
- cookieconsent_marketing (marketing cookies mogen worden verwerkt)
Google Tag Manager Basis Structuur importeren
Om bovenstaande variabelen, triggers en tags snel te importeren in uw container is er een basis template beschikbaar. Dit container template kunt u hier downloaden.
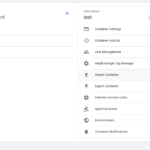
U kunt vervolgens deze template integreren in uw eigen container. Ga hiervoor in Google Tag Manager naar ‘Admin’ en klik op de knop Importeer Container.
Selecteer het container bestand wat u zojuist heeft gedownload. Kies voor de optie samenvoegen en selecteer de optie ‘Hernoem conflicterende tags, triggers en variabelen. Klik vervolgens op bevestigen om alle wijzigingen door te voeren.
Opmaak wijzigen
Voor het wijzigen van de layout kunt u onderstaande CSS toevoegen aan uw stylesheets. Dit zijn uiteraard voorbeelden en kunnen naar eigen inzicht worden aangepast.
/* Algemene font grootte aanpassen */
.cookie-consent-io-cookie-bar p {
font-size: 12px !important;
}
/* Knop font grootte aanpassen */
.cookie-consent-io-cookie-bar button {
font-size: 12px !important;
}
/* Selectie label font grootte aanpassen */
.cookie-consent-io-option .infotext {
font-size: 12px !important;
}
/* Alle titels aanpassen */
.cookie-consent-io-cookie-bar h3 {
font-size: 14px !important;
}
/* Hoofdtitel aanpassen */
.cookie-consent-io-cookie-bar h3.cookie-consent-io-title {
font-size: 18px !important;
}
/* Voor bijvoorbeeld een blauwe achtergrond */
#cookie-consent-shadow-bg {
background-color: rgba(105,105,105,0.9) !important;
}
/* Geen achtergrond */
#cookie-consent-shadow-bg {
background: transparent !important;
}
/* Voeg een logo toe aan bovenkant van venster */
.cookie-consent-io-primary-logo, .cookie-consent-io-secondary-logo, .cookie-consent-io-tertiary-logo {
width: 157px;
height: 44px;
background: url('https://edge.cookieconsent.io/prod/images/powered-by.png');
background-size: contain;
margin: 0 0 20px 0;
}
/* Alles accepteren knop in een blauwe kleur */
.cookie-consent-approve-all {
background-color: #1a0dab !important;
}
/* Cookie instellingen in een groene kleur */
.cookie-consent-cookie-settings {
background-color: #228B22 !important;
}
/* Meer informatie in een gele kleur en zwarte tekst */
.cookie-more-information-button {
background-color: #FFFF00 !important;
color: #000 !important;
}
/* Instelling opslaan in een blauwe kleur */
.cookie-consent-save-settings {
background-color: #1a0dab !important;
}
/* Blauwe sliders */
.cookie-consent-io-slider {
background-color: #1a0dab !important;
}
/* Grijze knop in slider */
.cookie-consent-io-slider:before {
background-color: grey !important;
}
/* Formaat wijzigen van gecentreerde popup */
#cookie-consent-cookie-bar-center {
width: 600px !important;
height: 500px !important;
}
/* Hoogte wijzigen van popup aan de bovenkant */
#cookie-consent-cookie-bar-top {
height: 400px !important;
}
/* Hoogte wijzigen van popup aan de onderkant */
#cookie-consent-cookie-bar-bottom {
height: 400px !important;
}
/* Cookie tabel header kleur */
#cookie-io-table th {
background-color: black !important;
}
/* Cookie tabel rij kleur */
#cookie-io-table tr:nth-child(even) {
background-color: #f2f2f2;
}Javascript events
Er zijn 6 beschikbare events waarop u via javascript op kunt inhaken. Op die manier kunt u in uw scripts rekening houden met de vorm van toestemming die is gegeven:
- CookieConsentInitialize (altijd bij initialisatie)
- CookieConsentSaved (bij opslaan)
- CookieConsentAllowAllButtonClicked (bij het indrukken van de Alles accepteren knop)
- CookieConsentCookieSettingsButtonClicked (bij het indrukken van de instellingen knop)
- CookieConsentWhatAreCookiesButtonClicked (bij het indrukken van de wat zijn cookies knop)
- CookieConsentSaveSettingsButtonClicked (bij het indrukken van de instellingen opslaan knop)
- cookieconsent_necessary (noodzakelijke cookies mogen worden verwerkt)
- cookieconsent_statistics (analytics cookies mogen worden verwerkt)
- cookieconsent_functional (functionele cookies mogen worden verwerkt)
- cookieconsent_marketing (marketing cookies mogen worden verwerkt)
<script type="text/javascript">
document.addEventListener('CookieConsentInitialize', function(event) {
console.log('init', event);
}, false);
document.addEventListener('CookieConsentSaved', function(event) {
console.log('Opslaan', event);
}, false);
document.addEventListener('CookieConsentAllowAllButtonClicked', function(event) {
console.log('Alles accepteren knop ingedrukt', event);
}, false);
document.addEventListener('CookieConsentCookieSettingsButtonClicked', function(event) {
console.log('Cookie instellingen knop ingedrukt', event);
}, false);
document.addEventListener('CookieConsentWhatAreCookiesButtonClicked', function(event) {
console.log('Wat zijn cookies knop ingedrukt', event);
}, false);
document.addEventListener('CookieConsentSaveSettingsButtonClicked', function(event) {
console.log('Instellingen opslaan knop ingedrukt', event);
}, false)
document.addEventListener('cookieconsent_necessary', function(event) {
console.log('Noodzakelijke cookies mogen worden geplaatst', event);
}, false);
document.addEventListener('cookieconsent_statistics', function(event) {
console.log('Statistieken cookies mogen worden geplaatst', event);
}, false);
document.addEventListener('cookieconsent_functional', function(event) {
console.log('Functionele cookies mogen worden geplaatst', event);
}, false);
document.addEventListener('cookieconsent_marketing', function(event) {
console.log('Marketing cookies mogen worden geplaatst', event);
}, false);
</script>Scripts
Scripts inladen op basis van CookieConsent instellingen
Zodra een bezoeker de CookieConsent instellingen opslaat of al eerder een keuze heeft gemaakt worden scripts met de desbetreffende instellingen ingeladen.
Beschikbare data-cookieconsent waardes: analytics, marketing, functional, necessary.
Let op dat script type “text/plain” is.
<script type="text/plain" data-cookieconsent="marketing" src="script.js"></script>Iframes
Iframes inladen op basis van CookieConsent instellingen
Zodra een bezoeker de CookieConsent instellingen opslaat of al eerder een keuze heeft gemaakt worden iframes met de desbetreffende instellingen ingeladen.
Beschikbare data-cookieconsent waardes: analytics, marketing, functional, necessary.
Let op dat “src” is vervangen voor “data-src”.
<iframe data-src="iframe.html" data-cookieconsent="marketing"></iframe>U kunt op deze manier ook YouTube video integreren die pas kunnen worden afgespeeld na toestemming voor marketing cookies. Gebruik hiervoor onderstaande code:
<iframe data-src="https://www.youtube.com/embed/Hp_Eg8NMfT0" data-cookieconsent="marketing"></iframe>
<p>Accepteer <a href="javascript:cookieConsent.showCookieConsentSettings();">marketing-cookies</a> om deze video te bekijken.
<a href="javascript:cookieConsent.showCookieConsentSettings();">Wijzig uw cookie instellingen</a>
</p>CSS classes
Elementen tonen of verbergen op basis van CookieConsent instellingen
Zodra een bezoeker de CookieConsent instellingen opslaat of al eerder een keuze heeft gemaakt worden elementen met de desbetreffende CSS classes getoond of verborgen.
<div class="cookieconsent-optin">
Dit element wordt weergegeven wanneer er minimaal één keuze is geselecteerd
</div>
<div class="cookieconsent-optout">
Dit element wordt weergegeven wanneer er geen enkele keuze is geselecteerd
</div>
<div class="cookieconsent-optin-marketing">
Dit element wordt weergegeven wanneer marketing is geselecteerd
</div>
<div class="cookieconsent-optout-marketing">
Dit element wordt weergegeven wanneer marketing niet is geselecteerd
</div>
<div class="cookieconsent-optin-analytics">
Dit element wordt weergegeven wanneer analytics is geselecteerd
</div>
<div class="cookieconsent-optout-analytics">
Dit element wordt weergegeven wanneer analytics niet is geselecteerd
</div>Cookie instellingen
CookieConsent instellingen weergeven/aanpassen
Via een link:
<a href="javascript:cookieConsent.showCookieConsentSettings();">
Cookie settings
</a>Via Javascript:
<script type="text/javascript">
if(typeof window.cookieConsent === 'undefined') {
document.addEventListener('CookieConsentInitialize', function () {
cookieConsent.showCookieConsentSettings();
});
} else {
cookieConsent.showCookieConsentSettings();
}
</script>Cookie informatie
Cookie informatie tonen
<div data-cookieconsent-parent="cookie-consent-io-cookie-data-info">
<script type="text/javascript" id="cookie-consent-io-cookie-data-info">
function showCookieInfo(scriptElement, cookieConsent) {
scriptElement.parentNode.appendChild(cookieConsent.getCookieInformation());
}
var scriptElement = document.getElementById('cookie-consent-io-cookie-data-info');
if(typeof window.cookieConsent === 'undefined') {
document.addEventListener('CookieConsentInitialize', function () {
showCookieInfo(scriptElement, window.cookieConsent);
});
} else {
showCookieInfo(scriptElement, window.cookieConsent);
}
</script>
</div>Cookie tabel
Cookie tabel tonen
<div data-cookieconsent-parent="cookie-consent-io-cookie-data-table">
<script type="text/javascript" id="cookie-consent-io-cookie-data-table">
function showCookieTable(scriptElement, cookieConsent) {
scriptElement.parentNode.appendChild(cookieConsent.getCookieTable());
}
var scriptElement = document.getElementById('cookie-consent-io-cookie-data-table');
if(typeof window.cookieConsent === 'undefined') {
document.addEventListener('CookieConsentInitialize', function () {
showCookieTable(scriptElement, window.cookieConsent);
});
} else {
showCookieTable(scriptElement, window.cookieConsent);
}
</script>
</div>WordPress plugin
Download onze officiële WordPress plugin via onderstaande link:
https://wordpress.org/plugins/cookieconsent-io/
Na installatie van de plugin kunt u gebruik maken van onderstaande short codes om bepaalde functionaliteit op uw pagina te tonen:
TOON JURIDISCHE TEKST
[cookie-consent-io-description]
TOON COOKIE TABEL
[cookie-consent-io-table]
TOON COOKIE INSTELLINGEN (LINK)
[cookie-consent-io-settings type=”link”]Toon cookie instellingen[/cookie-consent-io-settings]
TOON COOKIE INSTELLINGEN (BUTTON)
[cookie-consent-io-settings type=”button”]Show cookie instellingen[/cookie-consent-io-settings]
FILTERS
De volgende WordPress filters zijn beschikbaar:
render_cookie_consent_io_description
render_cookie_consent_io_table
render_cookie_consent_io_settingsMagento 2 Plugin
Stap 1
Download onze gratis Magento 2 plugin via onderstaande link:
https://marketplace.magento.com/abovo-cookie-consent-io.html
Voeg de Google Tag Manager container toe aan de head van het Magento 2 ontwerp. Selecteer Content > Design > Configuration in de Magento 2 admin en wijzig de configuratie van het huidige actieve design. Selecteer HTML head en voeg het Google Tag Manager installatie script toe en druk op Save Configuration.
Stap 2
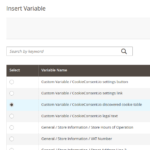
Selecteer de privacy pagina en voeg de juridische tekst, cookie tabel en cookie instellingen link toe. Je kunt deze features toevoegen middels de Custom Variables optie.
Stap 3
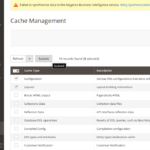
Selecteer System > Cache management en ververs de cache voor Layouts, Blocks HTML output en Page Cache.
Stap 4
Bekijk de privacy pagina en controleer of de componenten worden getoond.
Wix integratie
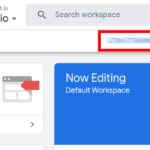
Cookieconsent.io kan in uw Wix website worden geintegreerd middels Google Tag Manager. Om het geheel te integreren heeft u alleen uw Google Tag Manager ID nodig. Dit ID kunt u rechtsboven kopiëren uit het Google Tag Manager Workspace overzicht.
Kies vervolgens in uw Wix dashboard voor ‘Marketing integrations’. En klik op de knop connect bij de Google Tag Manager optie.
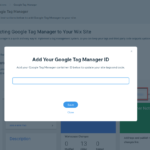
Voer uw Google Tag Manager ID in en klik op de Save knop.
Google Consent Mode
Met de toestemmingsmodus kunt u aanpassen hoe uw Google-tags zich gedragen op basis van de toestemmingsstatus van uw gebruikers. U kunt aangeven of er toestemming is verleend voor analyse- en advertentiecookies.
Om de Google-toestemmingsmodus te implementeren, kunt u deze functie inschakelen in Google Tag Manager:
Zorg er dan voor dat u de volgende code toevoegt vóór de GTM-scripttag. Dit zou in de <head> tag van de pagina moeten staan. De tags van Google passen zich dynamisch aan en gebruiken alleen cookies voor de gespecificeerde doeleinden waar de gebruiker toestemming voor heeft gegeven.
<script type="text/javascript">
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'wait_for_update': 2000
});
gtag('set', 'ads_data_redaction', true);
</script>Opt-in ratio's bijhouden in Google Analytics
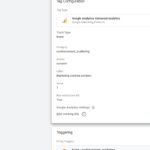
Indien u gebruik maakt van Google Tag Manager kunt u eenvoudig de opt-in ratio’s binnen Google Analytics analyseren. Om te beginnen maakt u binnen Google Tag Manager de volgende trigger aan:
Dit proces herhaalt u voor de volgende events:
cookieconsent_necessary
cookieconsent_statistics
cookieconsent_functional
cookieconsent_marketing
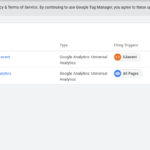
Vervolgens maakt u per bovenstaand event de volgende tag aan:
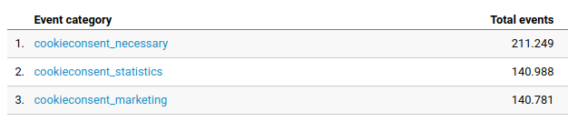
Zodra de container is gepubliceerd ziet u alle opt-in events binnen komen in Google Analytics. Klik hiervoor op de optie Gedrag > Gebeurtenissen > Overzicht.

Facebook Server-2-Server Basis Structuur importeren
Om bovenstaande variabelen, triggers en tags snel te importeren in uw container is er een basis template beschikbaar. Dit container template kunt u hier downloaden.
U kunt vervolgens deze template integreren in uw eigen container. Ga hiervoor in Google Tag Manager naar ‘Admin’ en klik op de knop Importeer Container.
Selecteer het container bestand wat u zojuist heeft gedownload. Kies voor de optie samenvoegen en selecteer de optie ‘Hernoem conflicterende tags, triggers en variabelen. Klik vervolgens op bevestigen om alle wijzigingen door te voeren.